material ui drawer submenu
Installation npm install materialdrawer HTML Structure. Creating a sidebar menu including sub-menu and breadcrumb - GitHub - SabuShakyaReact-Sidebar-Using-Material-UI.

How To Use Material Ui Menus In Reactjs Applications
You can change this logic to not change the open.

. Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6.
Material Ui Nested Menu Item Examples Learn how to use material-ui-nested-menu-item by viewing and forking example apps that make use of material-ui. Drawer Navigation drawers provide access to destinations in your app. In this article we will discuss React Material UI Menus.
Then we can apply the styles with the useStyles hook returned by makeStyles. This section describes the methods that control the Drawer UI component. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. MUI is designed from the ground up to be fast small and developer-friendly. Drawer is a material UI component that gives access to supplementary contents on a page.
Solved material ui Drawer - How to Initialize Drawer Inside Container Element. Its a set of React components that have Material Design styles. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained.
With such Activity it automatically generates menu items for navigation drawer in form of a xml file resource located inside resmenu directory. Android Studio provides support to add Navigation Drawer Activity from IDE itself. The Material UI library is designed for faster easier and developer-friendly user interface development.
Enter and mousedownup will both trigger a click event in the DOM. The focus outline marks the item that will be activated on-enter just like the hover marks the item that activates on mousedown. ThissetState open.
It can be anchored from the Top Bottom Left and Right that is our Drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either Top Bottom Left and Right. If you havent had the opportunity to use it until now take a look. Material UI is a Material Design library made for React.
Sourced from DropDownMenu material-ui GitHub page. Now Material-UI is supported by all major browsers and platforms. Navigation drawers provide access to destinations in your app.
Menu is used to show a list of options. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. We then add the content inside by putting sideList inside the div.
Content Gets the drawers content. In this article well look at how to add drawers to Material UI. They are only used with bottom app bars.
The MDC Navigation Drawer is used to organize access to destinations and other functionality on an app. Material UI Drawer is the most widely used component of Material UI. Umar-khan posts at.
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Material-UI is a UI framework for React that provides various components implementing Googles Material Design guidelines. Material UI Responsive and Persistent Drawers.
Let us now import the modules we require in our appmodulets file. Ng new angular-responsive-sidebar ng add angularmaterial. _onMenuItemTouchTap key payload e thispropsonChange e key payload.
DefaultOptions rule Specifies the device-dependent default configuration properties for this component. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Creating a sidebar menu including sub.
Drawer is a material UI component that gives access to supplementary contents on a page. The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
These commands create an Angular app and add the Angular Material components library to it. Adding Menu Items in Navigation Drawer Dynamically Introduction. BeginUpdate Prevents the UI component from refreshing until the endUpdate method is called.
Lets first set up our Angular project by running the following commands on our terminal with the Angular CLI. Menu is used to show a list of options. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
Styling hover and focus the same way is the only sensible thing if you think about it from a functional standpoint. Design API Documentation. Example Layouts Responsive Side Menu.
1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. MUI is a lightweight CSS framework that follows Googles Material Design guidelines. Material UI is one of the most popular UI frameworks developed by Google.

Navigation Drawer Material Design

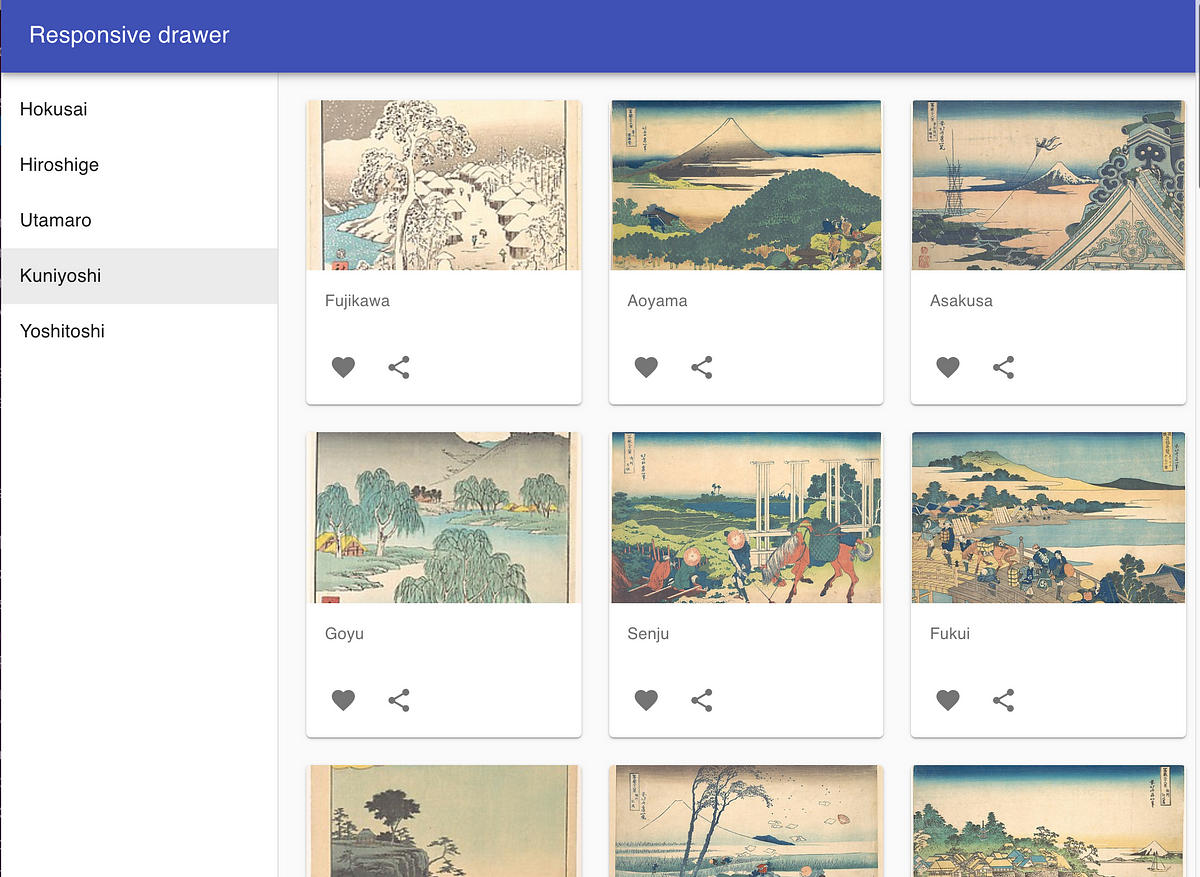
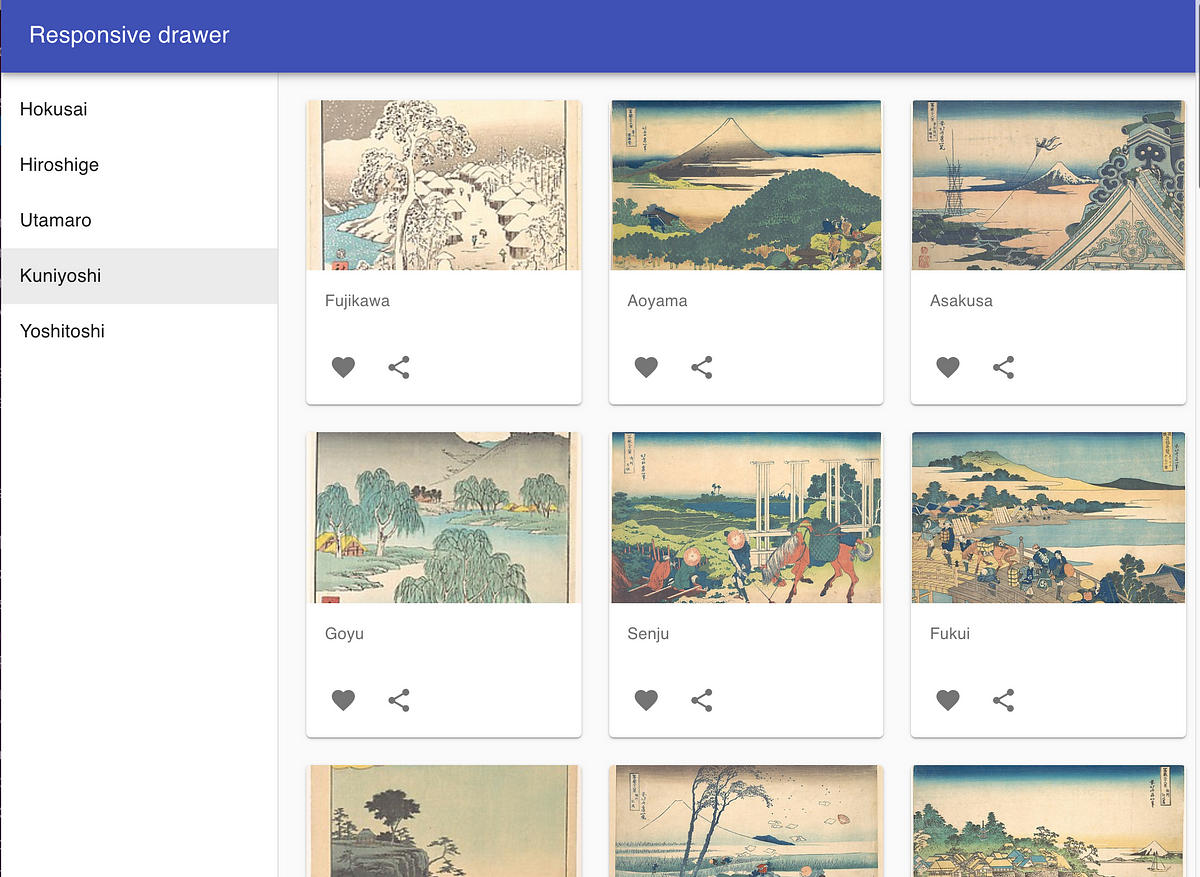
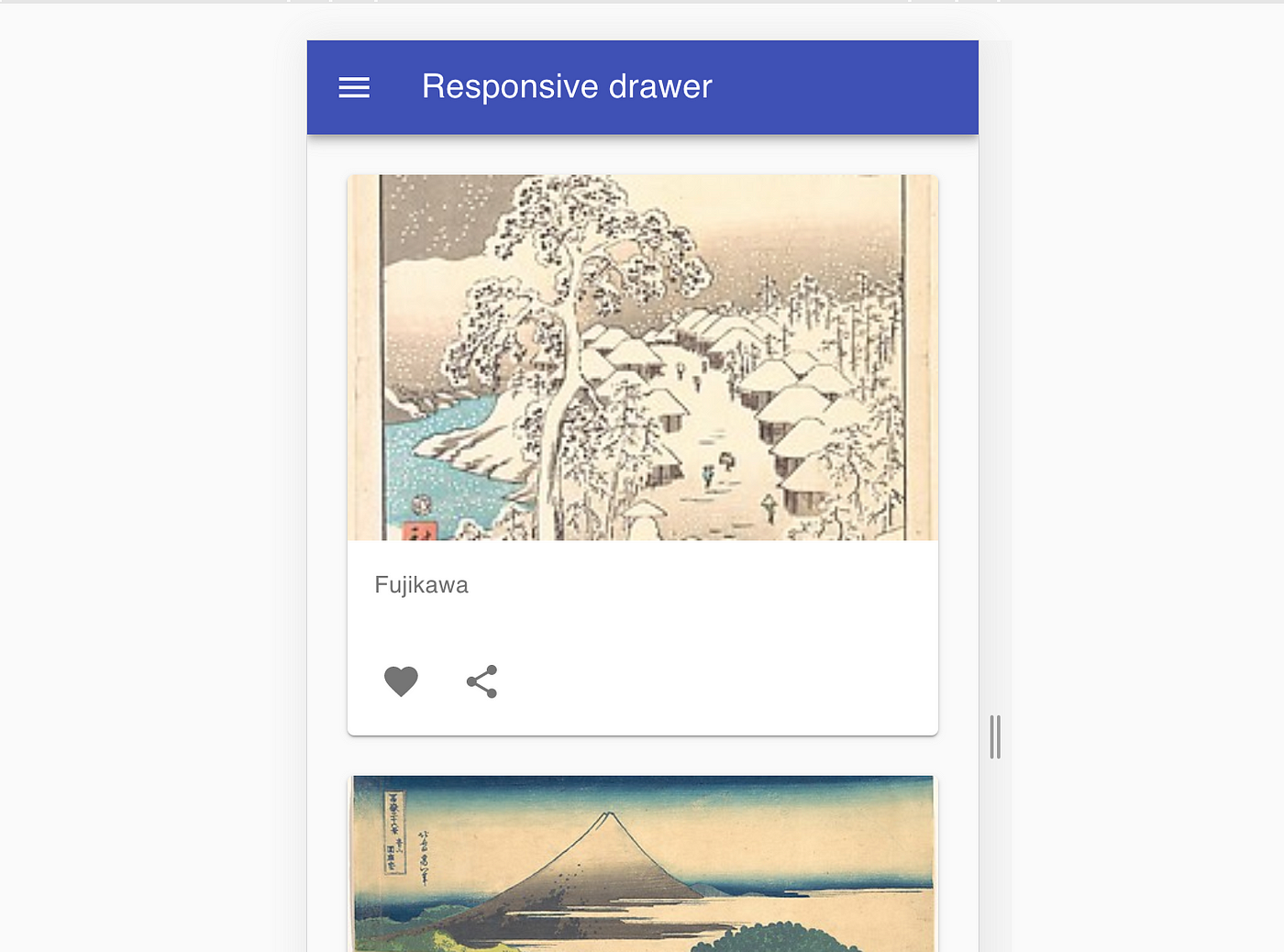
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

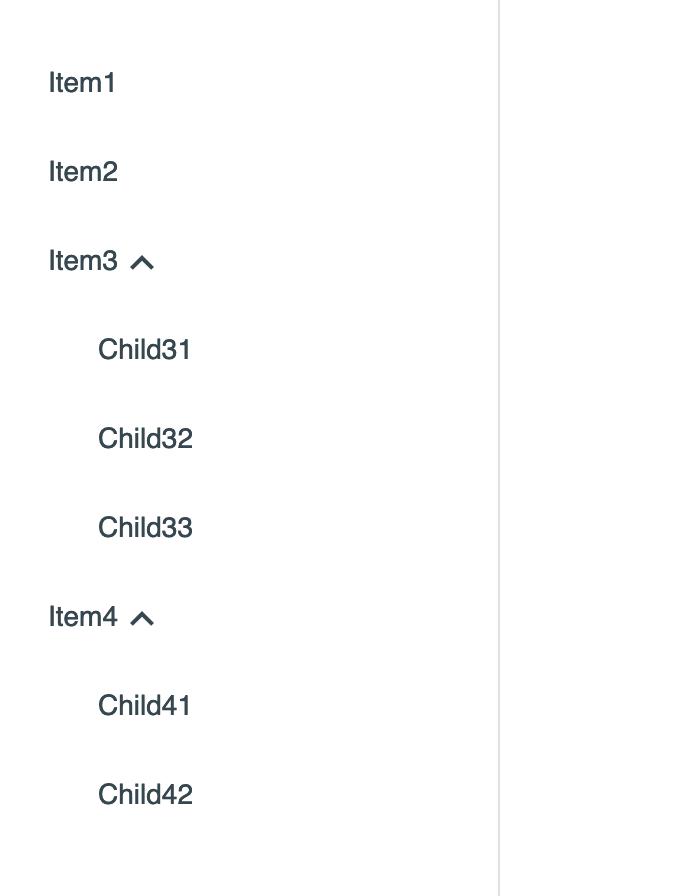
Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Pin On Ux Ui Design Inspiration

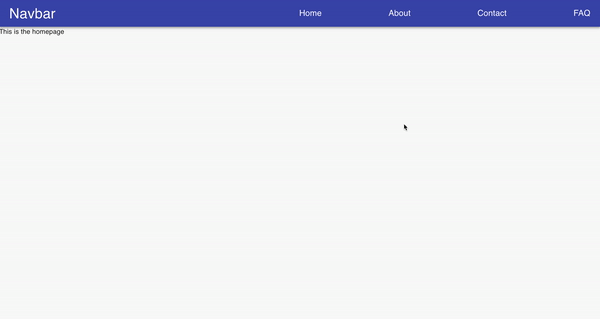
How To Create A Responsive Navbar Using Material Ui And React Router

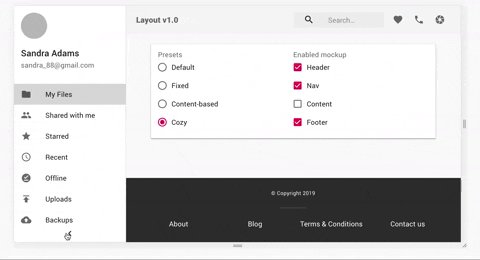
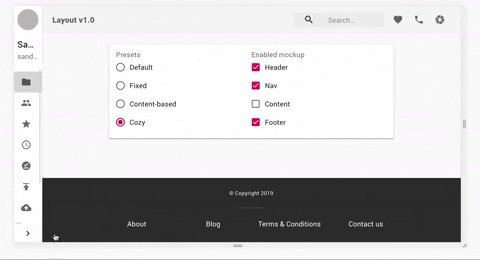
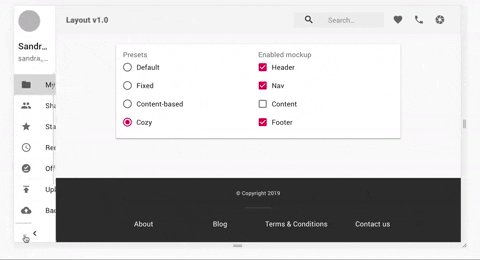
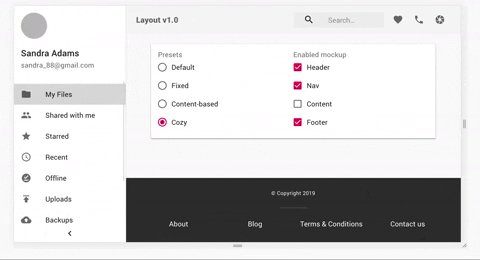
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

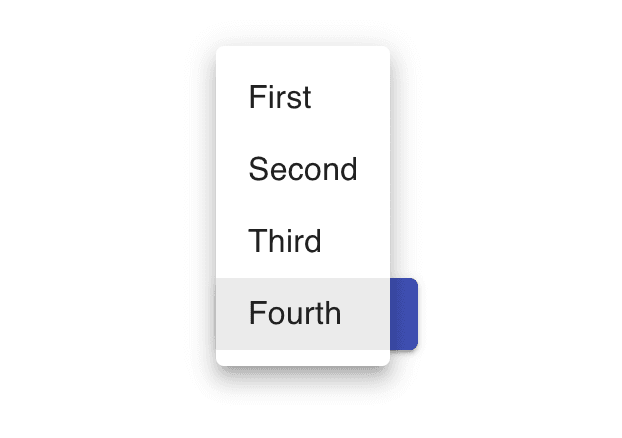
Material Ui Nested Menu Item Examples Codesandbox

Material Ui Nested Menu Item Examples Codesandbox

How To Create A Material Design Menu In Material Ui Reactjs

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

Responsive Sidebar In Material Ui Drawer In Material Ui Sidebar In React Js Youtube

Material Ui Nested Menu Item Examples Codesandbox

Reactjs Accessibility Issues When Using Material Ui Menu On Top Of A Drawer Stack Overflow

Navigation Drawer Material Design Design Material Design Open Source Code

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Javascript How To Align Material Ui Menu Items Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow
0 Response to "material ui drawer submenu"
Post a Comment